Route Groups 路由组
In the app directory, nested folders are normally mapped to URL paths. However, you can mark a folder as a Route Group to prevent the folder from being included in the route's URL path.
在 app 目录中,嵌套文件夹通常映射到 URL 路径。但是,您可以将文件夹标记为路由组,以防止该文件夹包含在路由的 URL 路径中。
This allows you to organize your route segments and project files into logical groups without affecting the URL path structure.
这允许您将路由段和项目文件组织成逻辑组,而不会影响 URL 路径结构。
Route groups are useful for:
路由组对于以下情况很有用:
Organizing routes into groups e.g. by site section, intent, or team.
按网站部分、意图或团队等将路由组织成组。Enabling nested layouts in the same route segment level:
在同一路由段级别启用嵌套布局:
1.Convention 约定
A route group can be created by wrapping a folder's name in parenthesis: (folderName)
可以通过用括号括起文件夹的名称来创建一个路由组: (folderName)
2.Examples
a.Organize routes without affecting the URL path 在不影响 URL 路径的情况下组织路由
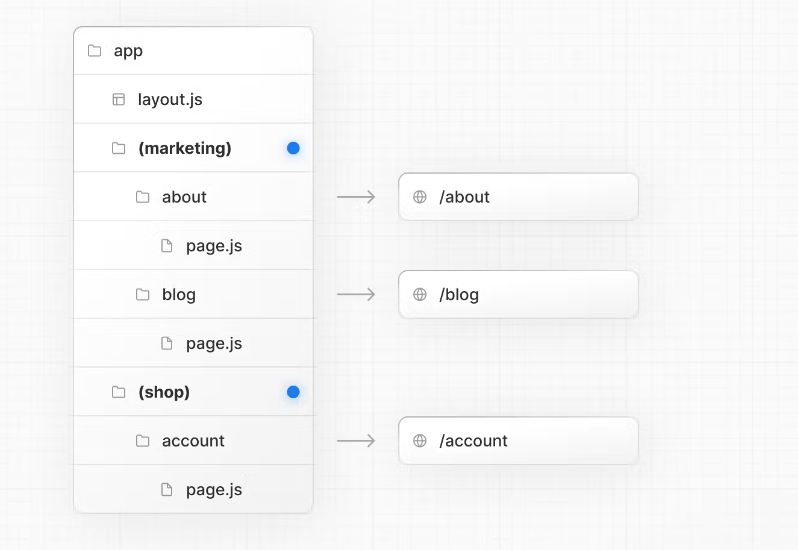
To organize routes without affecting the URL, create a group to keep related routes together. The folders in parenthesis will be omitted from the URL (e.g. (marketing) or (shop)).
要组织路由而不影响 URL,请创建一个组以将相关路由保持在一起。括号中的文件夹将从 URL 中省略(例如 (marketing) 或 (shop) )。

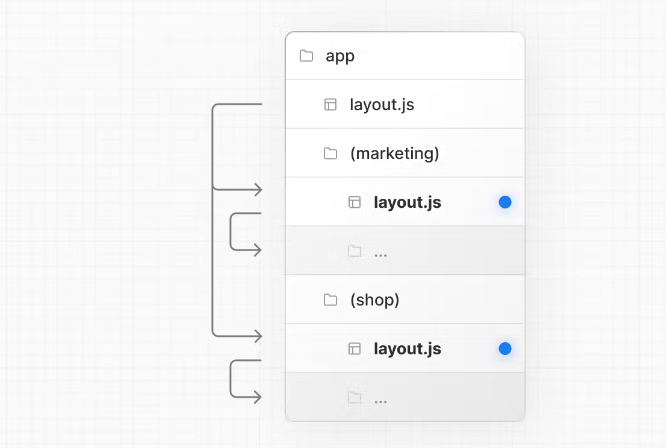
Even though routes inside (marketing) and (shop) share the same URL hierarchy, you can create a different layout for each group by adding a layout.js file inside their folders.
即使 (marketing) 和 (shop) 中的路由共享相同的 URL 层次结构,您也可以通过在它们的文件夹中添加 layout.js 文件为每个组创建不同的布局。

b.Opting specific segments into a layout 将特定片段选择到布局中
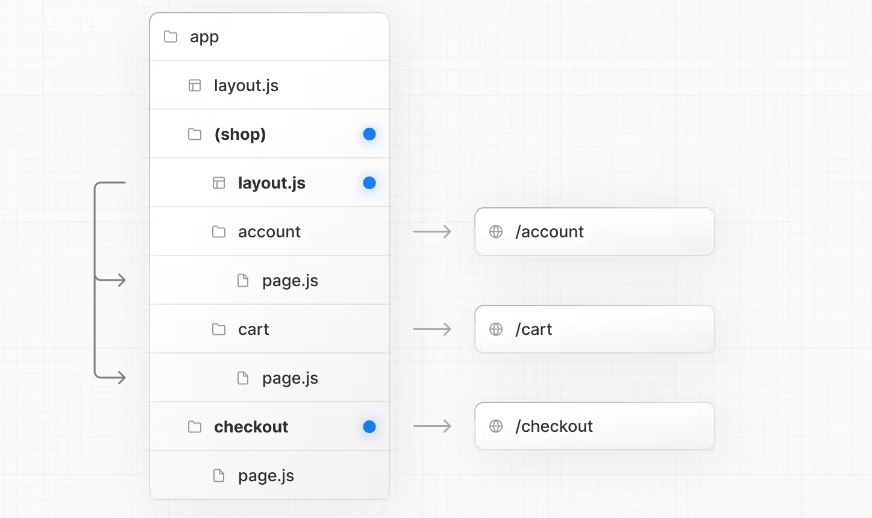
To opt specific routes into a layout, create a new route group (e.g. (shop)) and move the routes that share the same layout into the group (e.g. account and cart). The routes outside of the group will not share the layout (e.g. checkout).
要将特定路由选择到布局中,请创建一个新的路由组(例如 (shop) ),并将共享相同布局的路由移到该组中(例如 account 和 cart )。组外的路由不会共享布局(例如 checkout )。

c.Creating multiple root layouts 创建多个根布局
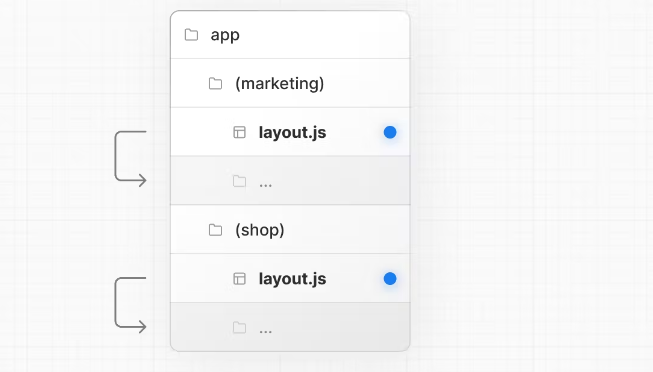
To create multiple root layouts, remove the top-level layout.js file, and add a layout.js file inside each route groups. This is useful for partitioning an application into sections that have a completely different UI or experience. The <html> and <body> tags need to be added to each root layout.
要创建多个根布局,请删除顶级 layout.js 文件,并在每个路由组内添加一个 layout.js 文件。这对于将应用程序划分为具有完全不同的 UI 或体验的部分非常有用。需要将 <html> 和 <body> 标记添加到每个根布局。

In the example above, both (marketing) and (shop) have their own root layout.
在上面的示例中, (marketing) 和 (shop) 都具有自己的根布局。
Good to know: 值得了解:
The naming of route groups has no special significance other than for organization. They do not affect the URL path.
路由组的命名除了用于组织之外没有任何特殊意义。它们不影响 URL 路径。Routes that include a route group should not resolve to the same URL path as other routes. For example, since route groups don't affect URL structure,
(marketing)/about/page.jsand(shop)/about/page.jswould both resolve to/aboutand cause an error.
包含路由组的路由不应解析为与其他路由相同的 URL 路径。例如,由于路由组不影响 URL 结构,因此(marketing)/about/page.js和(shop)/about/page.js都将解析为/about并导致错误。If you use multiple root layouts without a top-level
layout.jsfile, your homepage.jsfile should be defined in one of the route groups, For example:app/(marketing)/page.js.
如果您在没有顶级layout.js文件的情况下使用多个根布局,则应在其中一个路由组中定义您的主页page.js文件,例如:app/(marketing)/page.js。Navigating across multiple root layouts will cause a full page load (as opposed to a client-side navigation). For example, navigating from
/cartthat usesapp/(shop)/layout.jsto/blogthat usesapp/(marketing)/layout.jswill cause a full page load. This only applies to multiple root layouts.
在多个根布局之间导航将导致整个页面加载(而不是客户端导航)。例如,从使用/cart的app/(shop)/layout.js导航到使用/blog的app/(marketing)/layout.js将导致整个页面加载。这仅适用于多个根布局。
