Intercepting Routes 拦截路由
Intercepting routes allows you to load a route from another part of your application within the current layout. This routing paradigm can be useful when you want to display the content of a route without the user switching to a different context.
拦截路由允许您从应用程序的另一部分在当前布局中加载路由。当您想在用户不切换到不同上下文的情况下显示路由的内容时,这种路由范例非常有用。
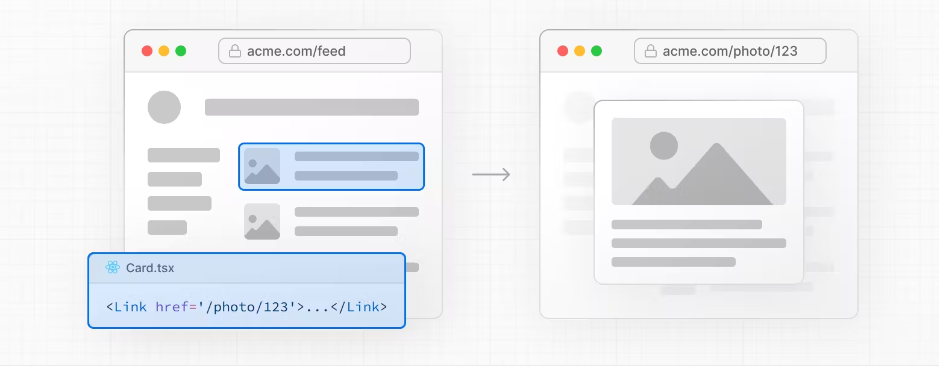
For example, when clicking on a photo in a feed, you can display the photo in a modal, overlaying the feed. In this case, Next.js intercepts the /photo/123 route, masks the URL, and overlays it over /feed.
例如,当点击 feed 中的照片时,您可以在模态中显示照片,覆盖 feed。在这种情况下,Next.js 会拦截 /photo/123 路由,屏蔽 URL,并将其覆盖在 /feed 上。

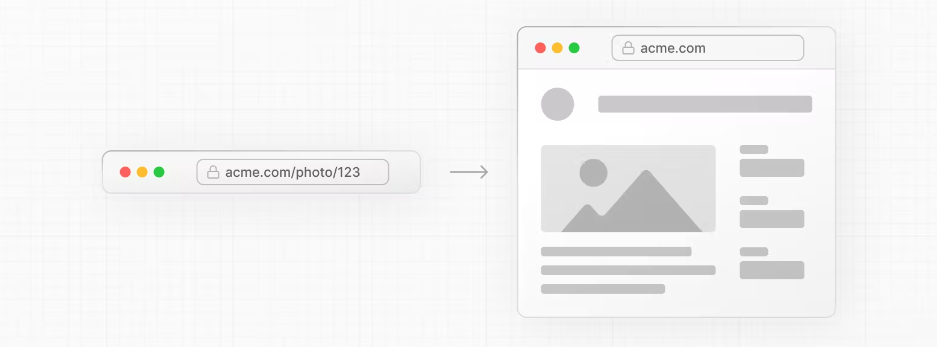
However, when navigating to the photo by clicking a shareable URL or by refreshing the page, the entire photo page should render instead of the modal. No route interception should occur.
但是,当通过点击可共享 URL 或刷新页面导航到照片时,应渲染整个照片页面,而不是模态。不应发生路由拦截。

1.Convention 约定
Intercepting routes can be defined with the (..) convention, which is similar to relative path convention ../ but for segments.
拦截路由可以使用 (..) 约定来定义,它类似于相对路径约定 ../ ,但用于段。
You can use: 您可以使用:
(.)to match segments on the same level(.)匹配同一级别的片段(..)to match segments one level above(..)匹配高一级别的片段(..)(..)to match segments two levels above(..)(..)匹配高两级的片段(...)to match segments from the rootappdirectory(...)匹配根目录app的片段
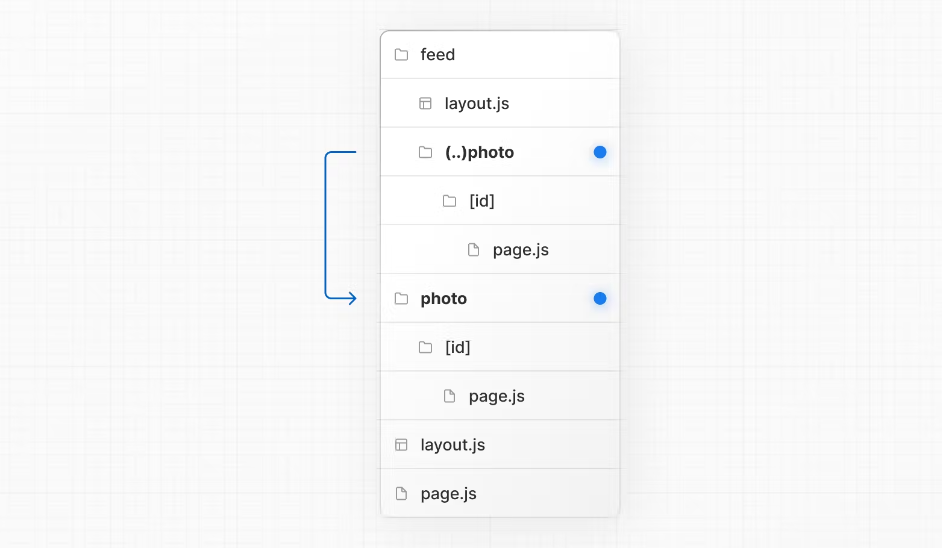
For example, you can intercept the photo segment from within the feed segment by creating a (..)photo directory.
例如,您可以通过创建一个 (..)photo 目录,从 feed 段中截取 photo 段。

Note that the (..) convention is based on route segments, not the file-system.
请注意, (..) 约定基于路由段,而不是文件系统。
2.Examples 示例
Modals 模态框
Intercepting Routes can be used together with Parallel Routes to create modals. This allows you to solve common challenges when building modals, such as:
拦截路由可以与并行路由一起使用来创建模态框。这允许您解决构建模态框时遇到的常见挑战,例如:
Making the modal content shareable through a URL.
通过 URL 共享模态框内容。Preserving context when the page is refreshed, instead of closing the modal.
在刷新页面时保留上下文,而不是关闭模态框。Closing the modal on backwards navigation rather than going to the previous route.
在向后导航时关闭模态框,而不是转到上一个路由。Reopening the modal on forwards navigation.
重新打开模态窗口以进行向前导航。
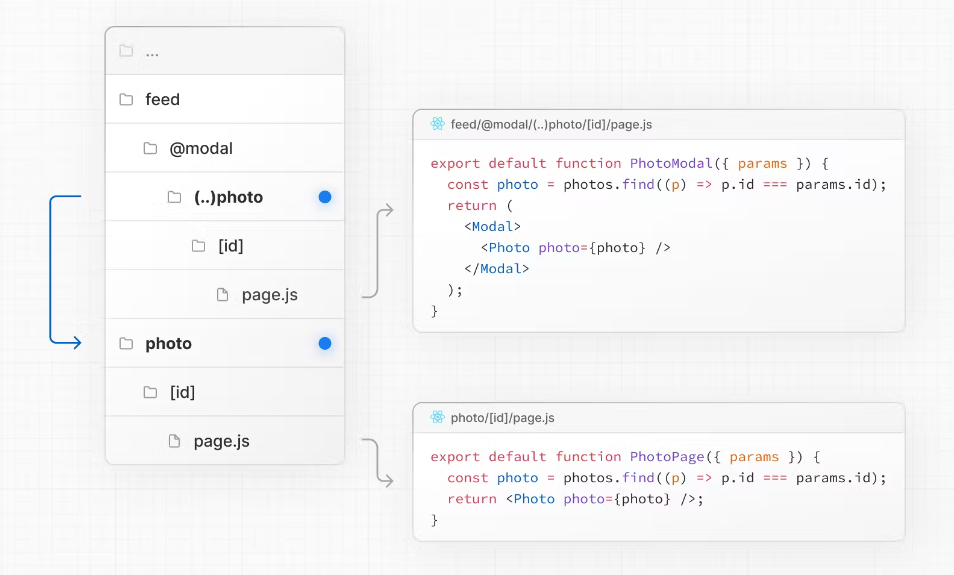
Consider the following UI pattern, where a user can open a photo modal from a gallery using client-side navigation, or navigate to the photo page directly from a shareable URL:
考虑以下 UI 模式,其中用户可以使用客户端导航从图库中打开照片模态框,或直接从可共享 URL 导航到照片页面:

In the above example, the path to the photo segment can use the (..) matcher since @modal is a slot and not a segment. This means that the photo route is only one segment level higher, despite being two file-system levels higher.
在上面的示例中,由于 @modal 是插槽而不是片段,因此通往 photo 片段的路径可以使用 (..) 匹配器。这意味着 photo 路由仅比文件系统级别高两级,尽管它比片段级别高一级。
See the Parallel Routes documentation for a step-by-step example, or see our image gallery example.
请参阅并行路由文档以获取分步示例,或参阅我们的图片库示例。
Good to know: 值得了解:
Other examples could include opening a login modal in a top navbar while also having a dedicated
/loginpage, or opening a shopping cart in a side modal.
其他示例可能包括在顶部导航栏中打开登录模态窗口,同时还具有专用的/login页面,或在侧边模态窗口中打开购物车。
