简述首次Amis使用观感
百度的开源项目,由于百度名誉的问题,之前在听到这个开源项目,有点不屑一顾,奈何阿里一堆KPI项目及腾讯的相关开源更差,最终还是整了整Amis,最后发现还是挺香的
官网: https://aisuda.bce.baidu.com/amis/zh-CN/docs/index
Amis Github 编辑器主体: https://github.com/baidu/amis
Amis 官方体验地址: https://aisuda.github.io/amis-editor-demo/#/
Amis React 版集成: https://github.com/aisuda/amis-editor-demo
https://github.com/aisuda/amis-react-starter
无界微前端: https://wujie-micro.github.io/doc/
简介
Amis
amis 是一个低代码前端框架,它使用 JSON 配置来生成页面
无界
无界微前端
这里采用了无界微前端集成Amis
React 注册自定义类型
使用无界微前端整合Amis到vue3的框架中,由于需要有一定的灵活性,我们类比了SDK模式和React模式最终选择了React模式,并以(https://github.com/aisuda/amis-editor-demo)为蓝本,对Amis进行自定义组件扩展
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
- 53
- 54
- 55
- 56
- 57
- 58
- 59
import {BasePlugin} from 'amis-editor-core';
import '@/renderer/MyRenderer'; // 渲染器
export default class MyRenderer extends BasePlugin {
rendererName = 'my-renderer1';
// 暂时只支持这个,配置后会开启代码编辑器
$schema = '/schemas/UnkownSchema.json';
// 用来配置名称和描述
name = '自定义渲染器';
description = '这只是个示例';
// tag,决定会在哪个 tab 下面显示的
tags = ['自定义', '自定义UI'];
// 图标
icon = 'fa fa-user';
// 用来生成预览图的
previewSchema = {
type: 'my-renderer1',
target: 'demo' // 复杂业务组件拖动
};
// 拖入组件里面时的初始数据
scaffold = {
type: 'my-renderer1',
target: '233'
};
// 右侧面板相关
panelTitle = '自定义组件';
panelControls = [
{
type: 'tabs',
tabsMode: 'line',
className: 'm-t-n-xs',
contentClassName: 'no-border p-l-none p-r-none',
tabs: [
{
title: '常规',
controls: [
{
name: 'target',
label: 'Target',
type: 'text'
}
]
},
{
title: '外观',
controls: []
}
]
}
];
}
自定义组件需要配套自定义渲染器,来辅助渲染
ps: 未定义渲染器也是很多自定义组件未生效原因之一
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
import {Renderer} from 'amis';
import {RendererProps} from 'amis';
import React from 'react';
export interface MyRendererProps extends RendererProps {
target?: string;
}
export default class MyRenderer extends React.Component<MyRendererProps> {
static defaultProps = {
target: 'world'
};
render() {
const {target} = this.props;
return <p>Hello {target}! @amis-editor</p>;
}
}
Renderer({
type: 'my-renderer1',
autoVar: true
})(MyRenderer);参照官方文档及以上代码,成果如下图所示

集成过程中所遇问题
1.文档较为薄弱
由于官方的Github的md说明版本之间有参差,一定以官网说明为主!
2.The renderer with name "XXX" has already exists, please try another name!
在Issues有极其多的类似问题,而我是通过升级编辑器版本解决的,建议使用最新版.
3.集成时使用了无界微前端内嵌Amis(https://github.com/baidu/amis),运行后样式全部丢失
无界在集成时,示例编辑器Html在引入scss,而在无界中运行时无法解析,需要更改scss的引入位置
ps: 正常在iframe中是可以直接展示的
4.vue工程在集成SDK展示时报错
- 01
- 02
- 03
- 04
- 05
- 06
- 07
- 08
- 09
- 10
- 11
- 12
- 13
- 14
- 15
- 16
- 17
- 18
- 19
- 20
- 21
- 22
- 23
- 24
- 25
- 26
- 27
- 28
- 29
- 30
- 31
- 32
- 33
- 34
- 35
- 36
- 37
- 38
- 39
- 40
- 41
- 42
- 43
- 44
- 45
- 46
- 47
- 48
- 49
- 50
- 51
- 52
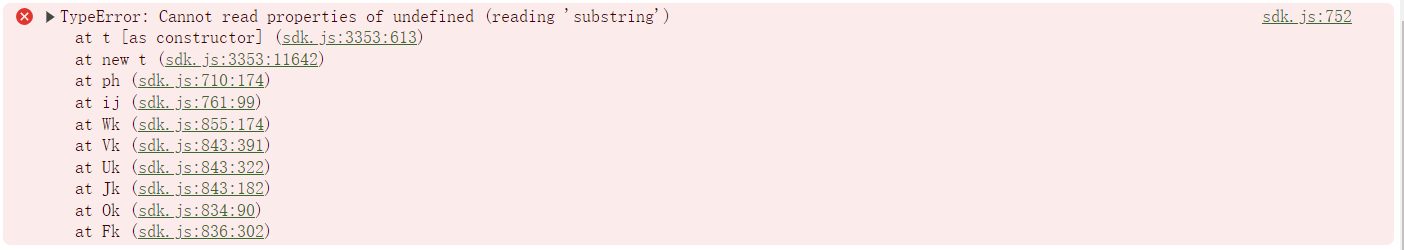
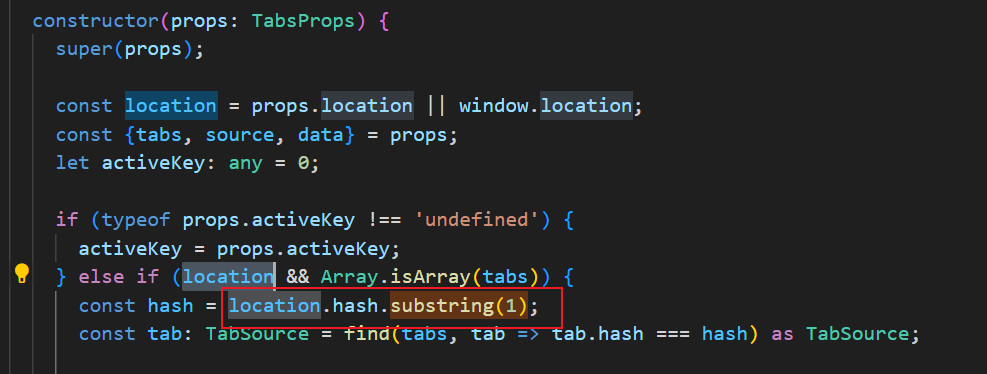
TypeError: Cannot read properties of undefined (reading 'substring')
at t (http://localhost/amis/sdk.js:3353:11642)
at t (http://localhost/amis/sdk.js:2103:1038)
at form
at t (http://localhost/amis/sdk.js:2041:24814)
at r (http://localhost/amis/sdk.js:2029:586)
at r (http://localhost/amis/sdk.js:2023:5701)
at t (http://localhost/amis/sdk.js:2103:1038)
at div
at div
at D (http://localhost/amis/sdk.js:2345:1485)
at div
at c (http://localhost/amis/sdk.js:2057:259)
at i (http://localhost/amis/sdk.js:2127:494)
at t (http://localhost/amis/sdk.js:2351:735)
at n (http://localhost/amis/sdk.js:2095:1293)
at r (http://localhost/amis/sdk.js:2063:1570)
at o (http://localhost/amis/sdk.js:3165:10259)
at r (http://localhost/amis/sdk.js:2029:586)
at r (http://localhost/amis/sdk.js:2023:5701)
at t (http://localhost/amis/sdk.js:2103:1038)
at n (http://localhost/amis/sdk.js:2107:431)
at div
at t (http://localhost/amis/sdk.js:3103:32475)
at r (http://localhost/amis/sdk.js:2029:586)
at r (http://localhost/amis/sdk.js:2023:5701)
at t (http://localhost/amis/sdk.js:2103:1038)
at div
at div
at div
at div
at t (http://localhost/amis/sdk.js:3339:13329)
at r (http://localhost/amis/sdk.js:2029:586)
at r (http://localhost/amis/sdk.js:2023:5701)
at t (http://localhost/amis/sdk.js:2103:1038)
at div
at div
at div
at div
at t (http://localhost/amis/sdk.js:3339:13329)
at r (http://localhost/amis/sdk.js:2029:586)
at r (http://localhost/amis/sdk.js:2023:5701)
at t (http://localhost/amis/sdk.js:2103:1038)
at t (http://localhost/amis/sdk.js:2097:533)
at a (http://localhost/amis/sdk.js:2825:600)
at n (http://localhost/amis/sdk.js:2095:1293)
at r (http://localhost/amis/sdk.js:2063:1570)
at t (http://localhost/amis/sdk.js:2109:492)
at r (http://localhost/amis/sdk.js:2023:5701)
at n (http://localhost/amis/sdk.js:2107:431)
at Ze (http://localhost/amis/sdk.js:2117:2108)
at div在相同的编辑场景下不报错,仅展示报错.


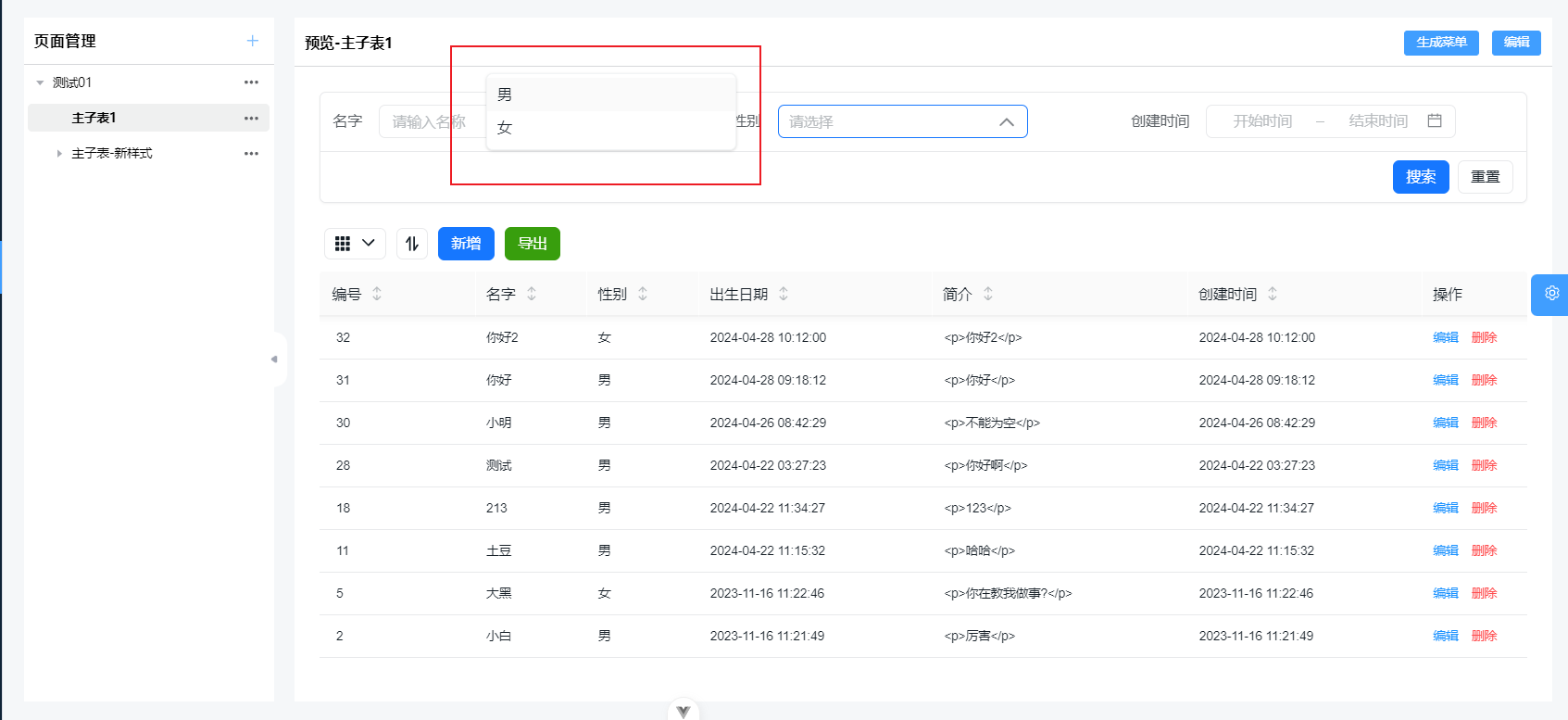
5.集成amis后样式错位问题

恰巧使用了6.3.0的版本,效果与amis中issues为 https://github.com/baidu/amis/issues/10074 相同
里面有一些解决方案,但未生效
最终为工程中父节点添加了 position: relative 解决此问题
ps: 以上仅是简单说明记录,若有问题敬请联系或评论
